30 Must-Have WordPress Plugins
WordPress has made it possible for anyone to create their own website without much effort. Since the arrival of WordPress, it has been considered as one of the most reliable and trustworthy website builder software for both big and small businesses. If we start counting the reasons why WordPress is important for your business or why you should use it, then the list is going to be endless.
The WordPress website builder is the most powerful and competitive content management system (CMS) and what makes WordPress best is its flexibility and ease of use. The popularity of WordPress can be estimated by the fact that more than 33.2 % of the websites on the internet are powered by WordPress website builder.
Not to forget the fact that WordPress is free software that doesn’t charge you anything for creating a website enriched with thousands of WordPress plugins and WordPress themes.
WordPress Plugins are just like apps that help you to add more custom functionality to your WordPress website. With the help of WordPress plugins, you can simply add more value to your website via advanced features like analytics, membership areas, contact forms, etc. WordPress plugins are an integral part of the WordPress ecosystem.
On WordPress, you can simply find thousands of free premium plugins with the help of which you can easily create a great website.
What Are WordPress Plugins?
WordPress plugins are just like small software apps that are inserted on the top of WordPress software and let you add new features and enhancements to your WordPress website. Currently, there are more than 48 thousand WordPress plugins available on WordPress. WordPress plugins made it possible for WordPress to transform into a powerful content management system.
Not just this, you can improve the SEO of your website, boost your performance, add social media buttons, and create galleries with the help of WordPress plugins.
Now that you are well aware of WordPress plugins and their functions, let us have a look at the top 30 WordPress plugins that can help you make an outstanding and extraordinary WordPress website.
Top 30 WordPress Plugins
1 – HubSpot
If you have ever used in-bound marketing, you must be aware of a familiar with the name, HubSpot. If not, then keep scrolling. Hubspot is the one-stop destination for all the needs of your WordPress website’s Lead management. Hubspot is an all-in-one marketing plugin that can help you organize, track, nurture, and boost your leads and customers on the WordPress website.
HubSpot plugin connects your WordPress website with HubSpot CRM which helps you in attaining visitors’ information on your website. HubSpot plugins also have the live chat and bot builder feature that can help you in engaging more customers. Hubspot built-in analytics helps you to see the report of your email campaign and its success.
2 – Defender
Defender is one of a kind WordPress security plugin, which is enriched with features that can protect your website from hackers and not attacks. The defender WordPress plugin makes your website experience safe and secure.
Defender comes with features like a one-step website hardening to save you from future hacking attacks and security tweaking, Google verification, IP Blacklist manager, WordPress core files scanning, and rehabilitation. With the help of the Defender WordPress plugin, you can also enable scheduled scans.
3 – Hummingbird
Hummingbird is an efficient and lightweight WordPress plugin. To win the Google ranking game, your website needs to be as fast and responsive as it can be. Hummingbird WordPress plugin is here to help your website fly faster!
Hummingbird provides you, world-class caching, that can help your website pages load faster and browse cache tools. It also comes with performance reports that can give you pro tips that you can implement on your website to make it speedy. With the help of this WordPress plugin, you can simply minify, combine, defer, and compress.
In a nutshell, Hummingbird turns your website into a lenient, efficient and high-speed machine!
4 – Jetpack
Jetpack WordPress plugin can be considered as a whole package of powerful features regarding the security performance and website management of your WordPress website. In fact, it also offers content management tools, social sharing, related posting section, posts via Email, and spam-free comments. With the help of the Jetpack WordPress plugin, you can certainly increase visitor engagement and responsiveness to your WordPress website.
5 – Akismet
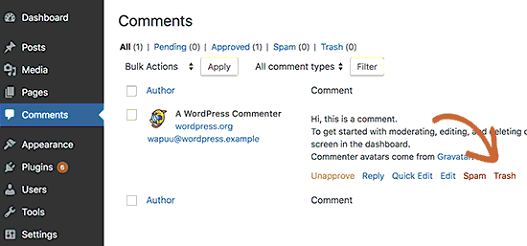
Comment spam is one major issue that most of the WordPress websites deal with. But the WordPress website builder and WordPress developers are always there to help you out. With the help of the Akismet WordPress Plugin, you can easily filter out that comment that looks like spam. In fact, Akismet itself checks out the comment section of your website.
6 – Google XML Sitemaps
Google XML sitemaps are one of those WordPress plugins that your website essentially needs so that search engines like Google can easily rank your blogs.
What Google XML sitemap does is to create an XML sitemap for your WordPress website. It makes the structure of your website clear and as a result, search engines are notified every time you publish a post.
7 – iThemes Security
Just like the name suggests, iThemes Security is a WordPress plugin that insures to pick the common holes in your WordPress website from security attacks. there is a possibility that many times WordPress administrators are unaware of the fact that their website has vulnerabilities. iTheme security functions in order to help and protect your website from such vulnerabilities.
8 – Forminator
Forms, polls, and quizzes are an important part of a website because they are the ones who help in increasing engagement and customer interaction on your website. So, here WordPress presents you to a well-packaged WordPress plugin, Forminator.
Forminator is a free WordPress plugin through which you can easily create polls forms and quizzes. It is integrated with other apps like Google Sheets and Zappier. Other than this, Forminator has features like scoreless styling, conditional logic, and calculations. You can build your own custom extension with the best strong API of forminator.
9 – Snapshot
When we say WordPress website builder is incredible we don’t lie. WordPress plugins even cover the backup area of your website as well. Snapshot WordPress plugin allows you to restore your website data through backup. In case you lost your backup, it got corrupted or accidentally deleted, Snapshot Pro even keeps backup of your backup. A snapshot saves your backup to multiple locations like Dropbox, your computer, Amazon S3, Google Drive, etc.
10 – SmartCrawl
SEO is that one thing that can take your website from zero to top on Google SERP. Well, that’s true that every website administrator works hard to get visitors to their websites. You must be implementing all SEO practices but it is crucial for you to know about a SmartCrawl WordPress plugin and how it benefits to improve your website SEO.
Whenever your website publishes important content that needs to be notified early, this plugin does the job of informing web crawlers that your website has important content. Other than that SmartCrawl is flexible, easy to use, customizable, create a sitemap, and also adds automated keyword linking.
11 – W3 Total Cache
User experience is one very vital entity for the success of your website. With the help of the W3 Total Cache WordPress plugin, you can enhance user experience and boost the performance of the server of your website.
This WordPress plugin is designed in a way so that it can expand your loading speed that will ultimately modify the user experience. W3 Total Cache WordPress plugin curtail download times and intensify the performance of your server.
12 – Beehive
Once your website gets popular success is not far away. But that popularity can only be gained through analyzing visitor engagement. Google Analytics is a great tool for such analysis. Beehive is a WordPress plugin that delivers the exact analysis from Google Analytics to your WordPress website dashboard. With the help of such influential data insights and reports by Google Analytics, you can efficiently track page visits, bounce rate, page views, and referred. You can even analyze the shopping behavior of your customers and the demographics of your website.
13 – Branda
Branding of your website is an integral step towards attaining more customer engagement on your website. Branding is as important as your services and products because it creates a sense of professionalism.
With the help of Branda WordPress plugin, you can create your own logo customize your admin panel, footer, dashboard, and create your own company name for better reach. So, ultimately, Branda is the only branding plugin that you need for your WordPress website to twist it into your company’s website.
14 – Smush Pro
Imagine reducing the size of the image without compromising even if even the slightest with the quality of the image! Well, that means a fast loading website with high-quality images!
That is what the award-winning WordPress plugin Smush Pro does for your website. it saves the storage on your website and increases the loading speed of your website. Smush pro has been titled as the best Image Compression and Image Optimisation WordPress plugin.
15 – Contact Form 7
As the name suggests contact form 7 is a WordPress plugin that easily allows you to add contact forms with the help of shortcodes to your WordPress website.
With the help of contact form 7, you can easily add, manage, or create multiple contact forms and you don’t even need to do the extra coding.
16 – Broken Link Checker
Well, I think you already know what this plugin does. Just like its name is Broken Link Checker, this WordPress plugin does the scanning of your website and fix the broken links founding your posts, pages, comments, etc. Any kind of redirects missing images or broken links can’t hide from this incredible WordPress plugin.
17 – Duplicate
The main function of “Duplicate” is to duplicate, move, and transfer the website from one place to another. It often happens many times that you need backup or moves your entire WordPress website to another location. Well, duplicator WordPress plugin can get this done for you.
You can also consider duplicator as an easy utility WordPress tool that can keep the backup of your website.
18 – Disable Comments
Disable comments WordPress plugin helps you to disable comments on your posts, pages, blogs, or attachments. It allows WordPress administrators to easily get control over the comment section of the website. No matter if you want to disable comments on a particular post or on the entire website this plugin can help you with both.
19 – Relevanssi
Even the default search option of your WordPress website can be replaced or changed. Yes, you heard it right. Relevanssi, a WordPress plugin, can help you. You can easily customize to do fuzzy matching on partial words via this WordPress plugin. The free version of this WordPress plugin can help you control a single website but the premium version can help you control multiple websites.
20 – Easy Updates Manager
Easy Updates Manager helps you to handle updates on single-site and multi-site WordPress installations.
Quick Updates Manager helps you to handle all your WordPress updates for a single site or Multisite installation. There are tons of settings included in the plugin that make it highly customizable.
Apps provide options to automatically update major and minor releases of WordPress. Site administrators may also choose to upgrade plugins, themes, and more automatically.
21 – Redirection
In order to improve the ranking of your WordPress website and reduce the rate of visitors landing on error. Make use of the Redirection WordPress plugin.
In case you are moving pages are changing the directory instructions of your WordPress website then this WordPress plug-in can be very useful to you as it keeps in an account of 401 error and manages 301 redirects.
22 – Regenerate Thumbnails
Well, I think now it’s easy to guess what’s the role of this WordPress plugin. So, Regenerate Thumbnails is a WordPress Plugin that regenerates the thumbnails of the images on your WordPress website. Be it individual images, upload images, or separate images, you can regenerate the thumbnails of any of them with the help of regenerate thumbnail WordPress plugin.
23 – TablePress
With TablePress, which uses a shortcode, you can easily create tables that can be embedded into posts, pages, or text widgets. Since table data can be inserted directly into a spreadsheet interface, no special coding is required.
Tables can contain any data type, including formulae. Sorting, pagination, and filtering provide extra TablePress features. Tables can also be imported and/or exported from/to the formats Excel, CSV, HTML, and JSON.
24 – Photo Gallery
Gallery gives tools that help you add and edit images that are 100 percent responsive to different views on your site. Within WordPress, you can easily add photo galleries and albums to posts and pages as well as multiple widgets.
The plugin can also make renaming, downloading, deleting, and copying images simple in just a few steps. This tool can also add Photo details and tags.
25 – Yoast SEO
SEO lets you get more visits to your website from the search engines. Although WordPress is SEO friendly out of the box, there’s so much more you can do to increase traffic on your website using the best SEO practices.
Yoast SEO is one of the most popular plug-ins in WordPress ever. Yoast provides the most comprehensive solution out of all the WordPress SEO plugins, with all the functionality and resources you need to boost your on-page SEO.
It helps you to add meta tags, create sitemaps, connect your website to the Google Search Console, optimize it for social media, and more.
26 – MonsterInsights
MonsterInsights is the best WordPress plugin in Google Analytics. It helps you to link your website to Google Analytics “correctly,” so you can see precisely how people find your website and use it.
The best part is that the WordPress dashboard shows you all the relevant stats that matter right inside.
Then you can customize your website to increase your traffic, subscribers, and revenues accordingly. We have comprehensive guides on how to install Google Analytics in WordPress, how to use Google Analytics to enable tracking eCommerce, and how to track user engagement.
27 – Constant Contact
Constant Contact is among the second most prevalent providers of email marketing services.
Their platform helps you to create a mailing list and give your subscribers beautiful email newsletters.
It gives non-techy users a fast and easy setup. This also works well with common WordPress plugins like OptinMonster and WPForms for lead generation.
28 – Shared Counts
Shared counts are the best social media plugin in WordPress which helps you to easily add beautiful social sharing buttons to your website.
It also shows share counts, which lets you add social proof to your website.
While there are several paid solutions available, this free plugin beats all of them in terms of consistency and performance of code.
29 – Insert Headers And Footers
You may need to attach code snippets to your WordPress header or footer often when running your WordPress site for verification, adding scripts for re-targeting ads, etc.
Insert Headers and Footer help you to quickly add snippets of code to your WordPress site without changing files on your theme. Take a look at our WordPress tutorial on how to add header and footer code.
30 – SEMrush
SEMRush is an all-in-one marketing toolkit intended for digital marketers and business owners. Helping you boost your SEO, paid traffic plan, social media, and marketing & PR plan comes with powerful tools.
This also lets you collect your rivals’ strategic intelligence so you can circumvent them and conquer the business.
This lets you do keyword analysis, backlink audit, monitor brand mentions, spy on rivals, discover best performing social media posts and accounts, evaluate ad strategy, and more.
Conclusion
We hope that now that you are well versed with the list of the topmost WordPress Plugins that your WordPress website must.
If you have any more outstanding WordPress plugins in your mind then let us know below in the comment section.